width: calc(100% + 30px);
Liu Jiang Strigele mercycovemods 2022-01-22 0728 pm UTC. Post width.

Calc 100 Is Applied To Div Instead Of H2 Stack Overflow
This is because the -minus operator subtracts the value on the right from the value.

. Calc100 - 20px3 20px because there is 10px between image1 and 2 and between 2 and 3 so 101020. 예를 들어 calc1006 또는 calc1006 - 30px는 유효한 표현식이지만 calc1006-30px는 유효하지 않습니다. Please note while we understand that its culturally correct to display the surname first for the purposes of the taken list Jiangs name will display in the Western Style of formatting.
Written by Shekhar Sharma. And things get even more interesting when you mix in percentage values. Issue-59 width100.
또한 계산은 같은 분류길이면 길이 각도면 각도에 있는 값끼리 해야합니다. V1 v2 not v1 v2 or v1v2. Here we have used the value of the parent which is set to 100 of the screen width by default.
Although is it defined width or defined relative dimension ie. The following sets to width of the selected element to 80px less than 100. MDN Understanding WCAG Guideline 14 explanations.
Make sure to use spaces around the operand. Calc100 30px as per Chriss original example seems to suggest that would measure height not width. So for example if we needed to fit 4 images with 10px margins except for the first and last we would use.
The calc50 100px means that the width of the heading will be equal to 50 of the width of the parent 100 px. I have the grid set-up using for the width and margin eg. 978px 100 Margin left.
In this example the navbar is a fixed width while the article takes up the rest of the space and resizes as you resize your browser. Gray Permalink to comment June 5 2013. That is providing I understood your question correctly.
Để gán độ rộng cho class container là 100 - 30px chúng ta sử dụng cú pháp như saucontainer width. Covering popular subjects like HTML CSS JavaScript Python. When calc is used for controlling text size be sure that one of the values includes a relative length unit for example.
And all passed. W3Schools offers free online tutorials references and exercises in all the major languages of the web. What you are looking for is the calc function in CSS.
Hoặc với SASS bạn có thể sử dụng mixin sau. 속성에 따라 계산 결과가 보정되는 경우가 있습니다. KNUDSEN is delicious from the first bite.
This ensures that text size will scale if the page is zoomed. 3 images need to fit the window so the total is divided by 3. Calc 100 - 15px.
What the above does is set the width of the h1 tag to 100 of its parent element minus 15px. 30px 306748466257669 I would like to use calc for modern browsers that support it My CSS setup in basic form. Bootstrap 3 grid system and hi-density small screens detected as XS 1327K 3 Update your font-size to REM units 131K 7 Easily create triangles with CSS3 and LESS 3137K 0.
For your specific situation you will want to do something like this. We give the article element a width of calc100 - 100pxThis calculates into 100 percent of the width minus 100px which is the width we gave the nav element. Copy to Clipboard.
In the above code example the calc function is used to give the width value to the heading. Calc 15rem 3vw. From sour cream and cottage cheese to your favorite snacks every KNUDSEN product is made with real California milk.

Setting Div Width To 100 Minus Certain Amount Of Px Stack Overflow

I Want To Show Add To Cart Icon On Single Product Page On Mobile Instead Of Writen Add To Cart Urna Theme Thembay Forums

A Couple Of Use Cases For Calc Css Tricks Css Tricks

Calc 100 Is Applied To Div Instead Of H2 Stack Overflow

Scrollable Content With Hidden Scrollbar

A Couple Of Use Cases For Calc Css Tricks Css Tricks

Css Values For Div Structure Setup Stack Overflow

A Couple Of Use Cases For Calc Css Tricks Css Tricks

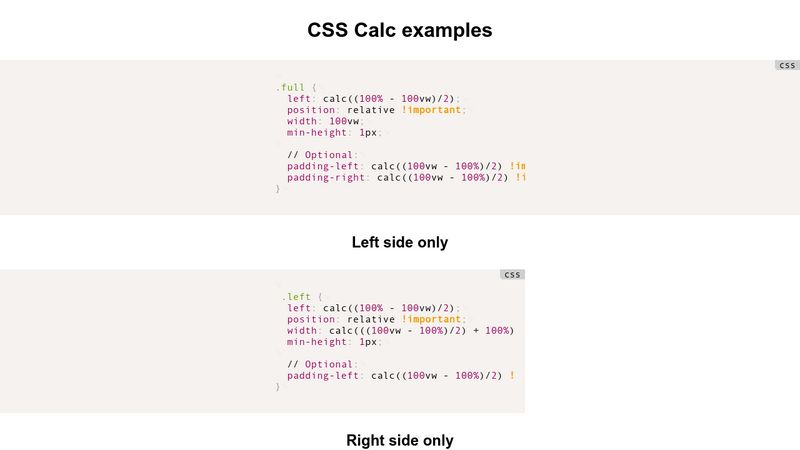
Css Calc Examples

Let S Calc Ta Digital Labs

Html How Can I Do Width 100 100px In Css Stack Overflow

A Couple Of Use Cases For Calc Css Tricks Css Tricks

Css Calc Function Geeksforgeeks

Div Width 100 Minus Fixed Amount Of Pixels Stack Overflow